
对于查询出来的多条数据,我们通常需要进行列表展示,并需要搜索,分页等功能,对于这些YII已经为我们封装好了一个挂件CGridView
CGridView需要和数据提供器联合起来使用( CActiveDataProvider, CArrayDataProvider, CSqlDataProvider)
CActiveDataProvider是AR类的数据提供其,此处我们先简单的以它为例来展示使用方法
创建方法actionIndex
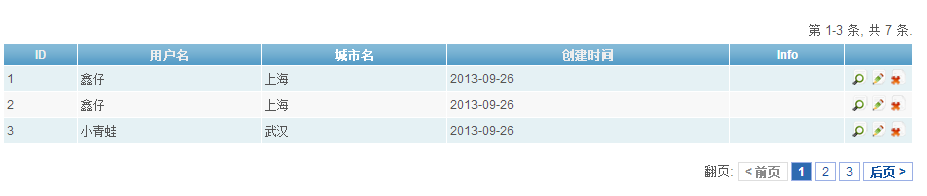
public function actionIndex(){ $criteria = new CDbCriteria(); $criteria->with = array( 'city', 'user_info' ); //实例化数据提供器对象,第一个参数是查询的AR模型类名 $dataProvider = new CActiveDataProvider('User'); //设置查询器的查询条件 $dataProvider->setCriteria($criteria); //设置分页的页大小 $dataProvider->setPagination(array('pageSize'=>3)); $this->render('index',array( 'dataProvider'=>$dataProvider, )); } 创建视图views/user/index.php widget('zii.widgets.grid.CGridView', array( 'dataProvider'=>$dataProvider, 'columns'=>array( 'id', // display the 'title' attribute 'username', // display the 'title' attribute 'city.name', // display the 'name' attribute of the 'category' relation// 'content:html', // display the 'content' attribute as purified HTML array( // display 'create_time' using an expression 'name'=>'create_time', 'value'=>'date("Y-m-d", $data->create_time)', ), array( // display 'author.username' using an expression 'name'=>'info', 'type'=>'raw', 'value'=>'$data->user_info->info', ), array( // display a column with "view", "update" and "delete" buttons 'class'=>'CButtonColumn', ), ),));?> 只需要简单的配置,我们就可以看到如下图的效果 
和CDetailView一样,主要配置两个参数dataProvider和column,就可以简单的展示列表,并且默认带有分页和增删改的操作按钮
默认的是ajax分页,如果需要关闭ajax分页,只需要再添加一个配置参数
...'dataProvider'=>$dataProvider, 'ajaxUpdate'=>false,//设置为false表示不是ajax分页 'columns'=>array(...
与CDetailView不同的是,CDetailView的attributes中的每个字段的value值没有用引号包起来,而 CGridView的columns中字段的value值需要用引号包起来,并且 CDetailView使用字段的值时,直接使用$user,data的数据提供对象,而 CGridView中使用的是$data,这很好理解,我们知道dataProvider数据提供对象查询出来的是多条数据(最后调用dataProvider的getData()方法来获取数据集合),$data实际是是它遍历时的每一行数据的对象,加引号是因为在配置的时候$data并没有遍历,所以没有值,需要后面遍历的时候,使用eval函数执行字符串语句来获取它对应的值
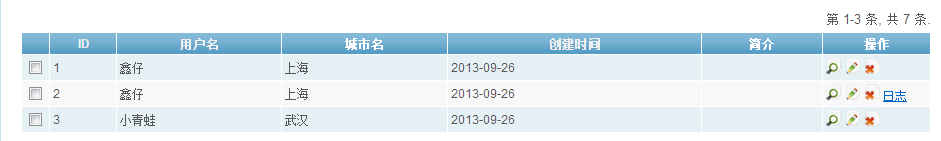
我们还可以手动的指定 列名,比如我想把info改为'简介'
array( 'name'=>'简介',//可以使用name来指定列名 'type'=>'raw', 'value'=>'$data->user_info->info', ),或者 array( // 'name'=>'info', 'header'=>'简介',//或者使用header来指定列名 'type'=>'raw', 'value'=>'$data->user_info->info', ),
在columns数组中,如果值没有指定class,默认的是调用CDataColumn类获取数据,我们看到最后一列'class'=>'CButtonColumn', 有执行一个类名,这就告诉我们,这一列的数据需要通过CButtonColumn这个类来获取了,尽管yii为我们自带了增删改三个操作,但是我们可能需要更多自定义的操作,如何实现咧
比如我需要添加一个日志查看功能:
CButtonColumn有一个template属性,每个按钮都用 花括号{}包起来,我们在delete的后面添加一个log按钮,按钮的显示位置是根据template的顺序来的,可以根据需要来更换按钮位置
然后在buttons属性数组里面添加一个以log为下标的数组,其中label表示文本标签,url是跳转的链接,imgUrl可以给按钮设置图片,options里面可以设置按钮的html属性,下文我们添加了一个onclick属性,visible控制是否显示按钮
array( 'class'=>'CButtonColumn', 'header'=>'操作', 'template'=>'{view} {update} {delete} {log}', 'buttons'=>array( 'log'=>array( 'label'=>'日志', 'url'=>'Yii::app()->controller->createUrl("log",array("id"=>$data->id))',// 'imgUrl'=>'',//按钮图片地址 'options'=>array( 'onclick'=>'alert("确认要查看吗?");return false;',//添加点击事件 ), 'visible'=>'$data->isShow()',//权限控制 ), ), 'htmlOptions'=>array('style'=>'width:100px;') ), 在user模型中 我们定义了一个方法,isShow()
//是否显示日志功能 public function isShow(){ return $this->id % 2 == 0; } 此时在浏览器中输入 ,显示如下 
除了CDataColumn和CButtonColumn,还有CCheckBoxColumn复选框列和CLinkColumn链接列
这里我们再介绍一下复选框列,有的时候我们需要对展示的列表进行批量的操作,这个时候我们就需要用到复选框列
在index.php视图中 columns里面添加一个配置,
'columns' = > array ( array ( 'class' = > 'CCheckBoxColumn' , 'name' = > 'id' ,//取value值为id对应的值 'id'=>'select',//取name为select数组 ), 'id' , ......
 再次刷新可以看到(上图)在最左侧多了一个复选框,打开debug可以看到(下图),复选框的value值为id对应的值,复选框的name是一个select数组
再次刷新可以看到(上图)在最左侧多了一个复选框,打开debug可以看到(下图),复选框的value值为id对应的值,复选框的name是一个select数组 